Hey there, Flutter developers! We all know the importance of a smooth and responsive user experience. A janky app is a surefire way to turn users away. This is where Flutter performance optimisation comes in. By following best practices and leveraging flutter’s built-in tools, you can ensure your Flutter apps run like a dream.
So, why do you need to optimise performance in your Flutter app??
User Experience is King: Choppy animations and slow loading times frustrate users. Smooth, responsive interactions are essential for keeping them engaged
Reputation Matters: Positive app store ratings and reviews depend heavily on performance. Optimise well, and you'll boost your app's reputation.
Battery Life is Precious: Resource-hungry apps get uninstalled quickly. Optimising your code helps extend user playtime and protect your app's reputation.
Stand Out From the Crowd: In a competitive market, performance matters. Make your app faster and smoother than the rest, and you'll gain a serious edge.

The 16ms Frame: A Performance Target
Our brains are wired to perceive smoothness around 60 frames per second (FPS). While Flutter doesn't strictly enforce this, aiming for a consistent frame rate is essential. Ideally, you want each frame to be built and rendered within 16 milliseconds (ms). This target ensures a smooth user experience and helps conserve battery life.
Optimising the Build Method
The build method is where the magic happens in Flutter widgets. This is where the UI is defined and constructed. Here are some tips for keeping your build method lean and mean:
- Avoid Unnecessary Calculations: Complex calculations within the build method can slow things down. Consider pre-calculating values or using a state management solution to store frequently used data.
- Minimise Widget Nesting: Deeply nested widget hierarchies can be expensive to render. Break down complex UIs into smaller, independent widgets.
- Use const Whenever Possible: The const keyword helps Flutter recognise widgets that won't change during the app's lifetime. This can significantly improve performance.
- Smart use of Keys: For dynamic lists, assign keys to list items to help Flutter identify individual widgets and minimise rebuilds when the list changes.
Stateless vs. Stateful Widgets: Choosing Wisely
StatelessWidgets are generally faster and more lightweight than StatefulWidgets. Stateless widgets simply render their UI based on the data they receive. Stateful widgets, on the other hand, can rebuild themselves whenever their state changes. Use stateless widgets wherever possible to improve performance.
State Management for Optimal Performance
State management plays a crucial role in maintaining efficient app performance. Here are some best practices to keep in mind:
- Localise State Changes: Avoid calling setState on a high level in the widget tree if the change only affects a small portion of the UI. This minimises unnecessary rebuilds.
- Consider State Management Tools: Packages like Provider or Bloc offer a centralised way to manage application state. This can help avoid unnecessary rebuilds and improve performance.
- async/await Excellence: Offload heavy operations (network calls, file I/O, complex calculations) to background isolates or asynchronous functions to prevent main UI thread blocking. Your favourite state management tool should help here.

Leveraging Flutter DevTools
Flutter DevTools should be your go-to tool when it comes to performance optimisation. This suite of tools allows you to profile your app, identify performance bottlenecks, and analyse frame rendering times.
- The Profiler: The profiler provides detailed information about how long it takes to build and render each frame. Use this to identify slow widgets and optimise them.
- The Dart DevTools: The Dart DevTools offer deeper insights into your app's memory usage and overall performance.
Additional Performance Tips:
- Minimise Opacity and Clipping: While Opacity widgets and clipping can be useful for visual effects, they can also impact performance. Use them sparingly and consider alternative approaches like AnimatedOpacity where possible. Shadows (BoxShadow) can be expensive, so use them with caution.
- Optimise Images: Large, unoptimised images can significantly slow down your app. Use tools like Flutter's ImageProvider to resize and compress images before displaying them. Also consider using cached_network_image to store downloaded images and avoid fetching them again later.
- Reduce Network Calls: Network calls can be expensive. Consider caching data locally or using techniques like lazy loading to minimise unnecessary network traffic.
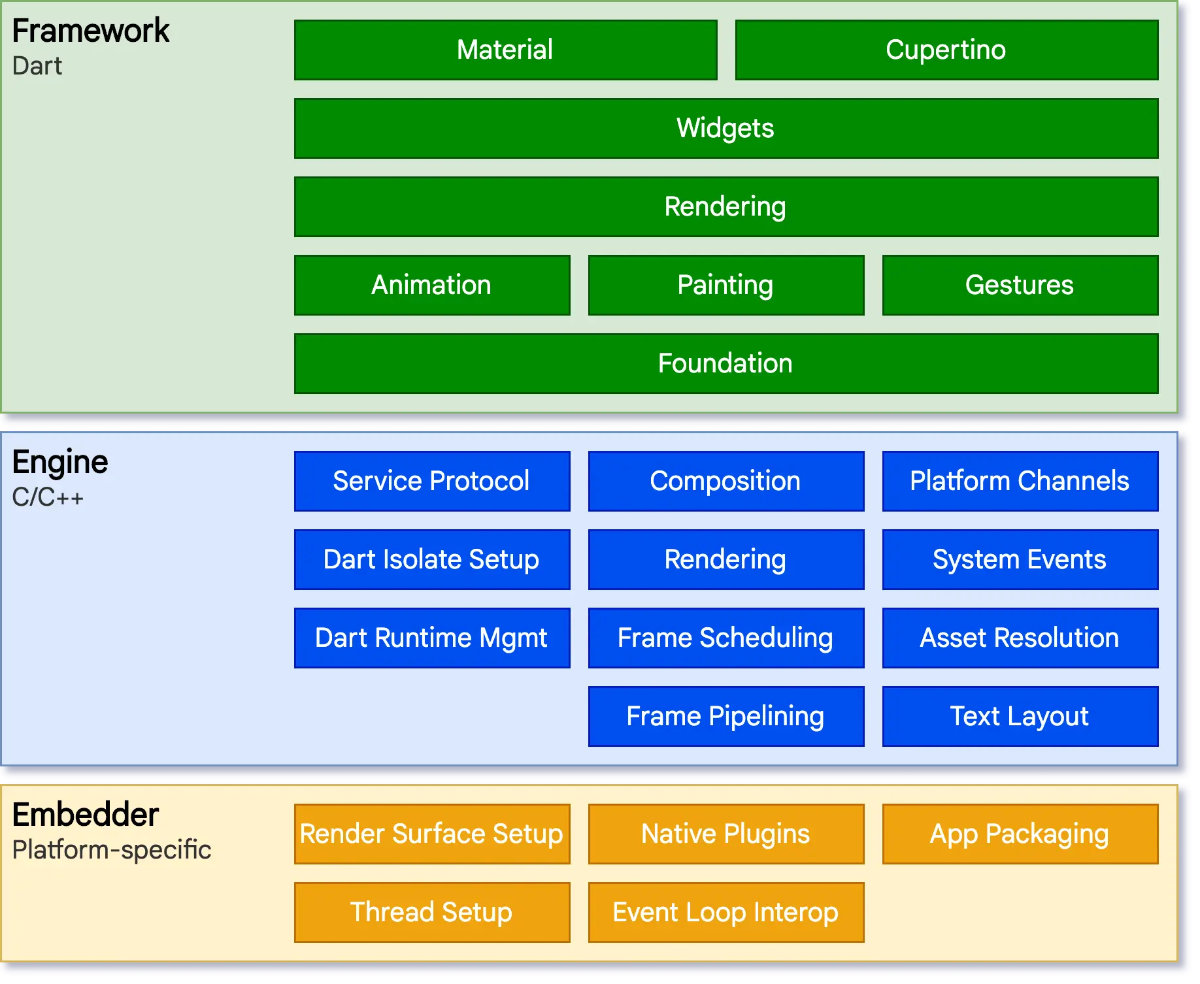
Understanding the Rendering Pipeline.
For a deeper understanding of performance optimisation, it's helpful to grasp the Flutter rendering pipeline. This pipeline consists of several stages:
- Building the Widget Tree: During this stage, Flutter constructs the entire widget tree based on your app's code. The build method of each widget is called to define its UI.
- Layout Phase: Here, Flutter calculates the size and position of each widget within the screen. This involves determining the constraints faced by each widget and resolving any conflicts.
- Painting Phase: In this critical stage, Flutter paints the UI onto the screen. This involves rasterising each widget and compositing them together to form the final image.
 Credit - Flutter Documentation
Credit - Flutter Documentation
Common Performance Pitfalls and How to Avoid Them
Even seasoned Flutter developers can fall into performance traps. Here are some common pitfalls to watch out for:
- Overusing ListView for Massive Lists: While ListView is a powerful widget for displaying lists, it can become sluggish with very large datasets. Consider using PagedListView or building custom scrolling mechanisms for better performance with extensive lists.
- Neglecting Keys: Keys are essential for identifying widgets uniquely within the widget tree. Using appropriate keys helps Flutter determine which widgets need to be rebuilt during state changes, improving performance.
- Blocking the Main Thread: The main thread is responsible for handling user interactions and rendering the UI. Blocking this thread with long-running tasks can lead to a janky user experience. Offload such tasks to isolate threads or use asynchronous programming techniques.
By following these guidelines and delving deeper into the content ideas, you'll be well on your way to mastering Flutter performance optimisation and creating exceptional user experiences!